コンテンツ
はじめに
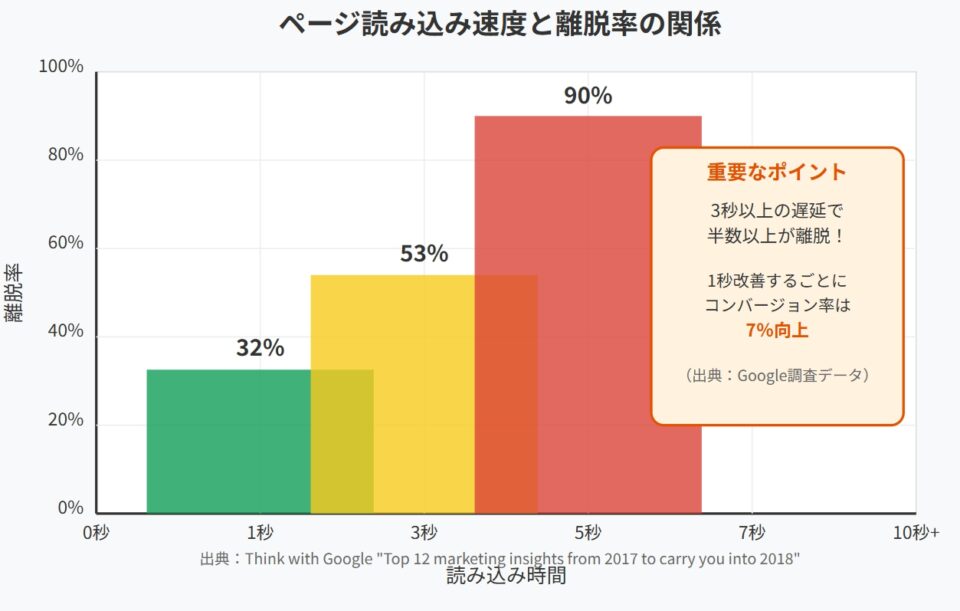
近年の調査によると、約50%のユーザーがスマホサイトのページ読み込みに3秒以上かかると離脱すると言われています(※)。ページ表示速度が遅いと、ユーザーが十分な情報を得る前にサイトを離れ、最終的に売上や問い合わせ件数に大きく影響が及ぶ可能性が高まります。
本記事では、サイト表示速度がビジネスにもたらすリスクと、パフォーマンス高速化診断の重要性、さらに具体的な改善策について解説します。
※モバイルサイトの読み込みに3秒以上かかると、訪問者の53%が離脱します

読み込み速度と離脱率の関係(Google調査データより)
53% of visits are abandoned if a mobile site takes longer than 3 seconds to load.
"Top 12 marketing insights from 2017 to carry you into 2018"
(Think with Google) より引用
1遅いサイトが招くリスク
ユーザー離脱と機会損失
ページの表示に数秒かかるだけでも、ユーザーの離脱率が大幅に増加します。特にモバイルユーザーは回線速度や利用シーンに左右されやすく、3秒以内に読み込まれないと離脱するケースが多いとされています。
- 具体例: ECサイトの場合、読み込み遅延によってカートに商品を追加したにもかかわらず、決済画面に至らずに離脱するなど、直接的な売上損失につながりがちです。
検索順位への悪影響
Googleは、Core Web Vitals(後述)などページ体験に関わる指標を評価に含めており、表示速度が遅いサイトは検索結果順位で不利になる可能性があります。

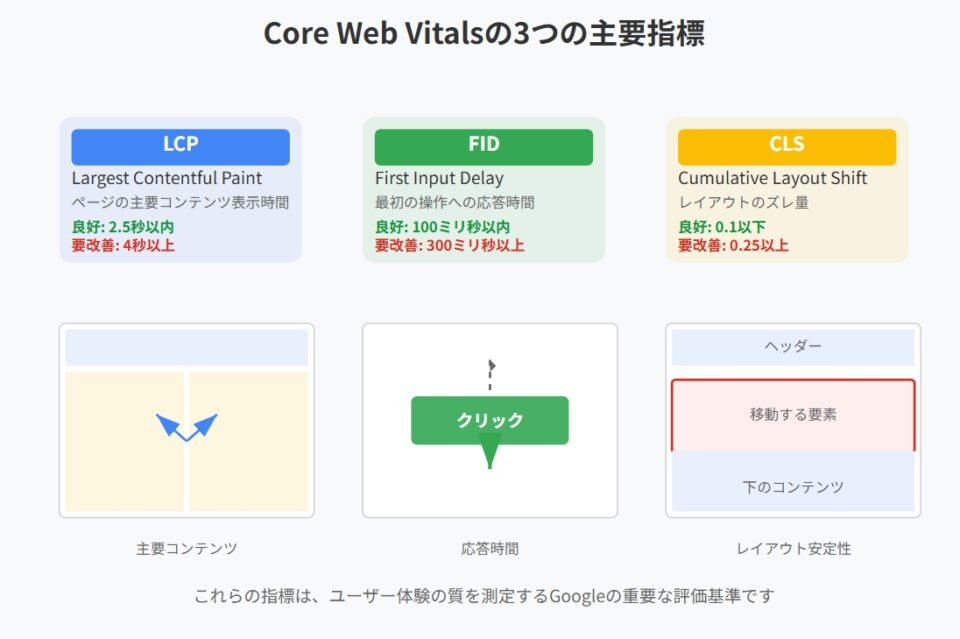
Core Web Vitalsの3つの主要指標と評価基準
- 専門用語の補足
- Core Web Vitals:
- LCP(Largest Contentful Paint): ページ主要コンテンツが表示されるまでの時間
- FID(First Input Delay): ページ上の最初の操作に対する応答の速さ
- CLS(Cumulative Layout Shift): 表示中に発生するレイアウトのズレ量
- Core Web Vitals:
ブランドイメージの低下
表示が遅い、または動作が不安定なサイトは「使いにくい」「古い」といった印象を与え、競合サイトとの差別化が難しくなります。ユーザーの期待値が高まる今こそ、スムーズな閲覧体験を提供できないとブランド力の低下につながる恐れがあります。
Webパフォーマンス高速化診断とは
サイトの表示速度やパフォーマンス指標を総合的にチェックし、ボトルネックを特定するプロセスを指します。主に以下のポイントを診断します。

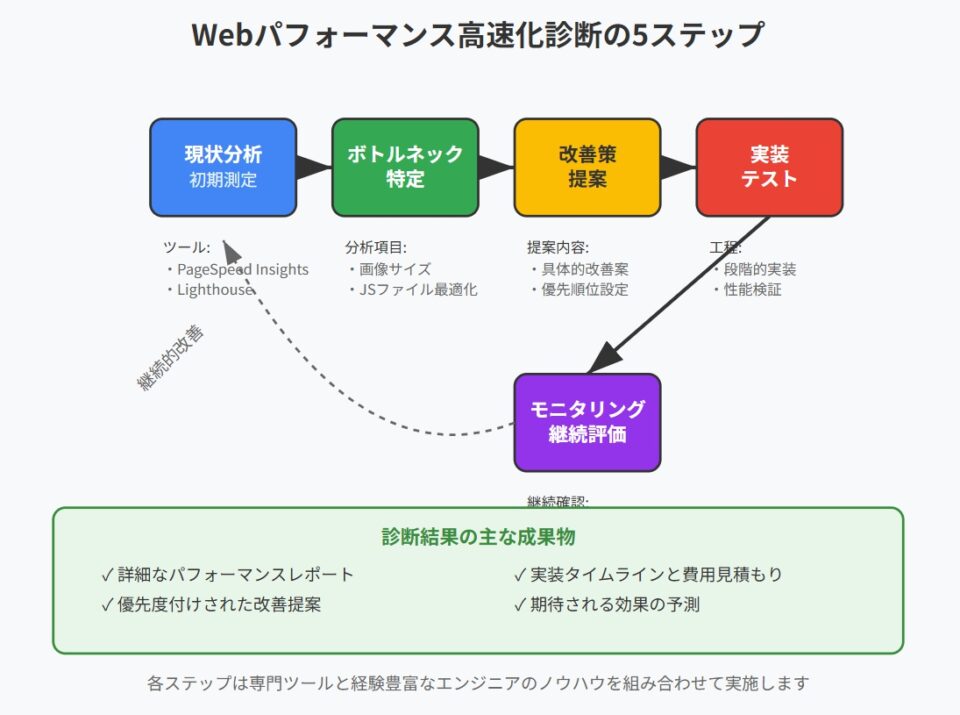
Webパフォーマンス高速化診断の5ステップ
- ページ表示速度
- モバイル・デスクトップ双方で、読み込みにどの程度時間がかかっているか。
- Core Web Vitals(LCP, FID, CLS)
- 前述のとおり、Googleが重視するページ体験指標を測定し、改善点を抽出。
- サーバ・インフラ環境
- ホスティング環境やサーバ設定、CDN(Content Delivery Network)の利用状況をチェック。
- 画像・ファイルサイズの最適化
- 画像形式(WebP、AVIFなど)や圧縮率、JavaScript・CSSの軽量化。
- キャッシュ設定
- ブラウザキャッシュやサーバキャッシュを活用し、再訪時の読み込みを高速化。
補足用語
- CDN: 世界各地に配置されたサーバ網でコンテンツを配信し、ユーザーの地理的に近いサーバから高速読み込みを行う仕組み。
- PWA(Progressive Web Apps): Webサイトをアプリのように利用できる技術。オフライン動作やプッシュ通知などでユーザー体験を向上させる。
3. パフォーマンス高速化の主な改善策

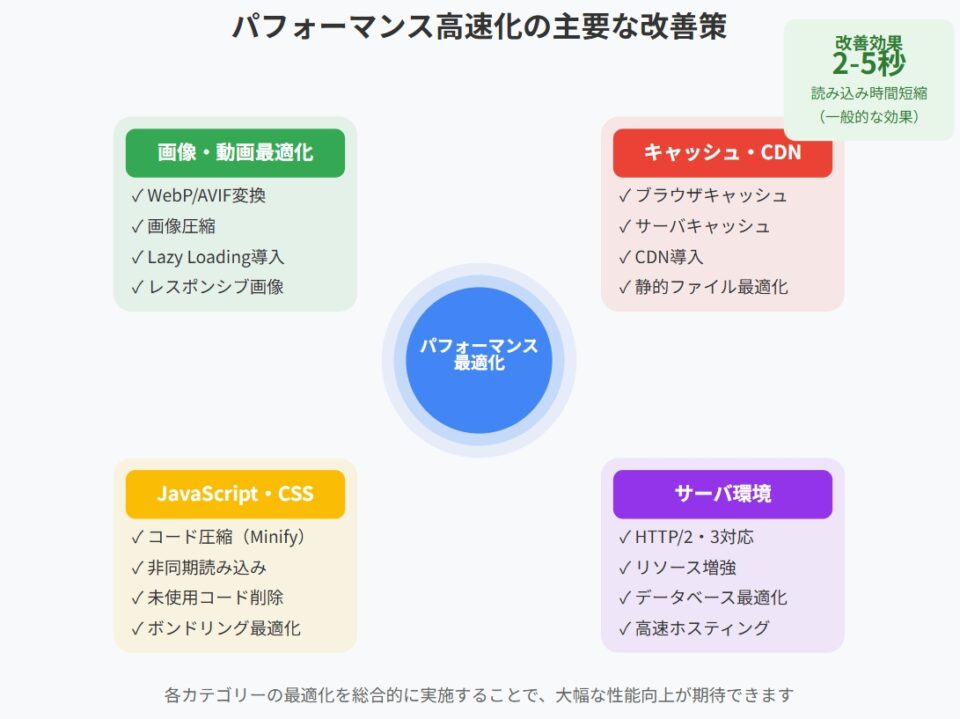
パフォーマンス高速化の主要な改善策
画像・動画の最適化
- 圧縮と形式の最適化
PNGからWebPやAVIFに変換することでファイルサイズを大幅削減できるケースが多い。 - Lazy Loading(遅延読み込み)の導入
ユーザーが実際にスクロールした部分だけ画像や動画を読み込むことで、初期表示を高速化。
キャッシュ活用・CDN導入
- ブラウザキャッシュの最適化
画像やCSS、JavaScriptなど静的ファイルをキャッシュに保存し、再訪時の読み込み時間を短縮。 - CDN活用
世界各拠点にあるサーバから最適な経路で配信を行い、ページ表示をスムーズに。
JavaScript・CSSの最適化
- コードの圧縮(Minify)
不要な改行やスペースを削除し、ファイルサイズを軽量化。 - 非同期読み込み
スクリプトをasync/deferで読み込み、レンダリングブロックを回避。
サーバ環境の見直し
- リソースのスケーリング
アクセス数が増えた場合、メモリやCPUリソースを拡張できる環境へ移行する。 - HTTP/2・HTTP/3対応
複数のファイルを同時にリクエスト処理できるため、ページ読み込みを高速化しやすい。
事例:実際の改善結果と業種別課題

業種別パフォーマンス改善事例の詳細比較
BtoB製造業サイト
- 施策: 画像圧縮、CDN導入、JavaScriptの非同期化
- 結果: ページ読み込み速度が3秒→1.5秒に短縮、問い合わせ数が30%増加
飲食店チェーンの公式サイト
- 施策: モバイルファーストデザインへのリニューアル、Lazy Loading導入
- 結果: モバイル直帰率が45%→25%に改善し、予約数が増加
メディアサイト(ニュース系)
- 施策: AMP導入、サーバリソースのスケーリング
- 結果: オーガニック検索流入が20%増え、広告収益が大幅アップ
弊社公式サイトもパフォーマンスを改善しています
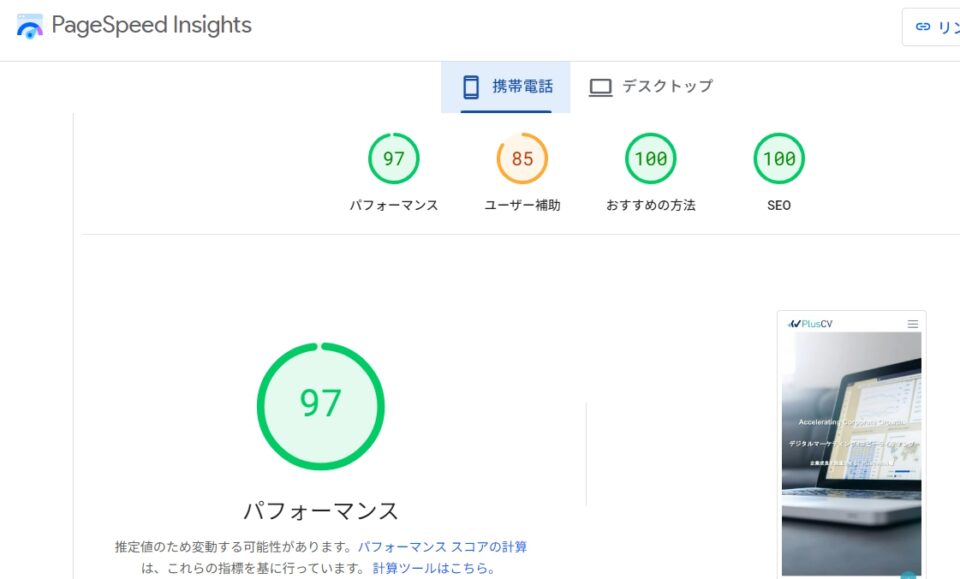
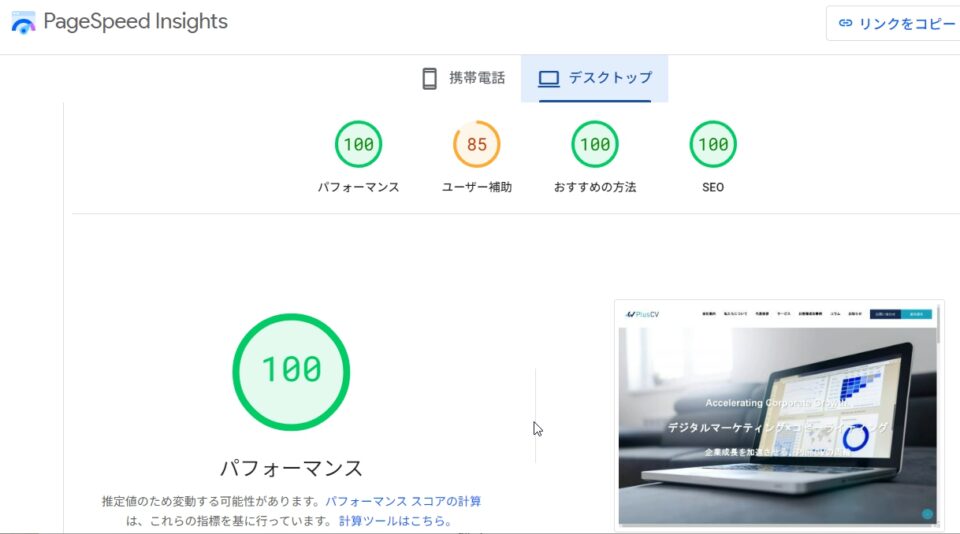
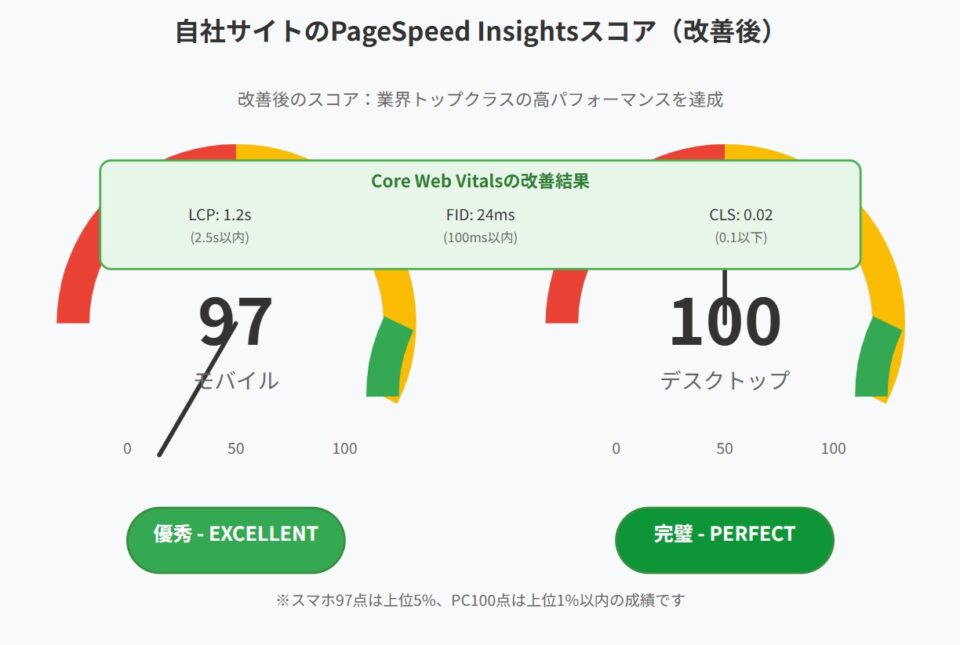
なお、プラスシーブイの公式サイトでは表示読み込み速度改善を実施し、スマホ97点・PC100点をたたき出しています。

自社サイトのPageSpeed Insightsスコア(改善後)
▼スマホ
▼PC
まとめ
サイト表示速度は、ユーザー体験(UX)や売上、検索順位など、あらゆる面でビジネスに大きな影響を与えます。約50%のユーザーが3秒以上の遅延で離脱するという事実からも、速さは競合優位性を高めるカギと言えます。
- 離脱率や機会損失を防ぐ
- 検索順位への悪影響を回避
- ブランドイメージを向上
いずれもサイトパフォーマンスの良し悪しが大きく左右します。高速化診断を通じて現状を可視化し、Core Web Vitalsやインフラ面の改善を行うことで、ユーザーに選ばれるサイトを目指しましょう。
今が、サイトスピードを“競合との差別化”に変えるチャンスです。ぜひ無料診断を活用し、ビジネス成果を最大化してみてください。
6. 無料診断のご案内:サイト表示速度を可視化し、成果へつなげませんか?
速度が遅いかも…と思ったら、まずは無料で診断を試してみませんか?
本記事を読んで「うちのサイトは大丈夫かな?」と感じた企業様のために、無料診断を実施しています。
6.1 成果報酬型の仕組み
弊社では、Webパフォーマンス高速化診断の結果を踏まえた改善施策を成果報酬型でご提供しています。
- 初期費用の抑制: Core Web Vitalsや目標とする読み込み速度の向上が達成できた際にのみ費用が発生します。
- 具体的な料金体系(例):
- 診断費用: 0円〜(特別キャンペーン時)
- 改善実装費用: 定額または低額の着手金 + 成果報酬(速度指標の向上度合いに応じて)
- 成功報酬条件: LCPの目標秒数達成や、PageSpeed Insightsモバイルスコア○○点以上を達成
6.2 ワンストップサポート
- WordPressのプラグイン選定・導入からサーバ移行、CDN設定まで一貫してサポート。
- 競合サイトの分析やブランド価値向上も並行して支援し、総合的なマーケティング施策との連携を図ります。
「自社でプラグインを導入してみたが改善が進まない」「表示崩れのリスクが怖くて手を出しづらい」「モバイルファーストで成果を出したい」などのお悩みがある場合は、ぜひお気軽にご相談ください。豊富な知見を基に、貴社のビジネス環境やサイト構造に合わせた最適解をスピーディにご提案いたします。
Webパフォーマンス改善のご相談はこちらから
無料サイト診断を試す