コンテンツ
Webサイトのデザインをご検討中の企業様へ
新しいサービスサイトを立ち上げるため、または公式サイトをリニューアルするために、お手本となるサイトを探していませんか?
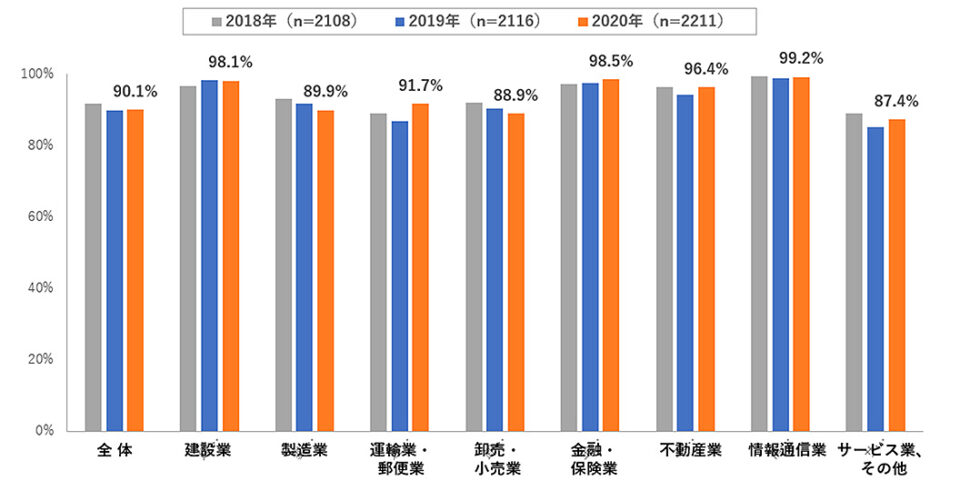
総務省が行っている通信利用動向調査(2020年【令和2年】)結果によると、自社のホームページを開設している企業の割合は全体で90.1%。 いずれの業種でも開設率は85%を超えいるのですが、すべてのサイトが優れたデザインというわけではありません。
企業サイトは、情報が整理されており、サイトに訪れたユーザーが使いやすいことがマストです。デザイン面では企業の”らしさ”を出しつつ、ユーザーが必要な情報を効率的に入手できるような配慮も欠かせません。
今回の記事では、魅力的で使いやすいデザインのお手本となるIT・Web会社のサイトを17つピックアップしました。ご、ユニークでユーザー視点のあるサイト作りにぜひお役立てください。
デジタルマーケティング会社の参考にしたいサイト
競争の激しいデジタルマーケティング業界において、魅力的なウェブサイトは非常に重要です。ここでは、以下の4つのウェブサイトを魅力的なデザイン例として紹介します。
- Major Tom
- Pound & Grain
- Pastilla
- Mimosa Agency
Major Tom
Major Tomのウェブサイトは視覚的な魅力とわかりやすさを両立しています。白い背景に少しだけ画像を取り入れた非常にシンプルな作りですが、印象的なデザインです。また、求めている情報を得るにはどこをクリックすればよいのか、直感的にわかるように工夫されている点も優れています。
Pound & Grain
Pound & Grainのランディングページは独創的で、オリジナリティにあふれています。大胆な色使いとインパクトのある画像で構成しており、サイトを訪れたユーザーに明確にメッセージが伝わるよう工夫しています。また、コンテンツを正方形の画像で表示することで、すっきりと整理された印象に仕上げています。
Pastilla
Pastillaのサイトを開いてすぐ目に留まるのは、企業理念である「Fueled by everyday connections(日々のつながりを糧に)」のメッセージです。動画も活用し、数秒でサイトを訪れた人の注意を惹きつけます。
プロフェッショナルな印象を与える黒い背景と、操作しやすいシンプルな構成も特徴的です。
Mimosa Agency
モノクロのデザインは一歩間違えればただ地味な印象となってしまいますが、Mimosa Agencyのウェブページは例外です。大きなテキストと独特な画像の見せ方により、シンプルながらカリスマ性のあるデザインになっています。
下にスクロールするとタイポグラフィとビジュアルが鮮やかに入れ替わり、新しい印象も与えてくれます。
ウェブデザイン会社の見習いたいサイト
以下で紹介する6つのは、ウェブデザイン業界で成功している企業のサイトです。
- Isadora Agency
- Massive Media
- eDesign Interactive
- Flightpath
- Bleech
ぜひデザインの参考にしてください。
Isadora Agency
Isadora Agencyのウェブサイトを訪れると、変わった形の再生ボタンが迎えてくれます。再生ボタンをクリックすると短いビデオが再生され、同社の特徴について自然な流れで誘導しています。
また、「Our insights」では同社の創造性や技術力、戦略を長々と文章で説明するのではなく、端的にわかりやすく伝えています。
Massive Media
Massive Mediaのサイトはモノトーンで統一され、洗練された印象を与えます。画像を効果的に使い、同社の多様な実績もアピール。カーソルを当てると画像が動くマウスオンの仕掛けにより、シンプルなデザインながら遊び心もあります。
eDesign Interactive
eDesign Interactiveは、3Dアニメーションとモーショングラフィックスによりサイトにインパクトを与えています。かわいらしいアニメーションがスクロールやクリックを促しており、全体的にユーザーの「体験」を重視したデザインとなっています。
Flightpath
Flightpathのウェブサイトのデザインはシンプルですが、キュートな動画と同社が伝えたい重要なメッセージの強調により個性を表現しています。長方形を意識したデザインによって、要点をつかみやすいのもポイントです。
Bleech
Bleechのウェブサイトは青と緑の組み合わせが印象的です。多様な要素でユーザーを混乱させることなく、色のコントラストをつけてスマートに実績を表示しています。背景色を変えることで重要な点を強調しており、シンプルな方法でユーザーを誘導できている点も参考になります。
デザイン&テクノロジー会社のマネしたいデザイン
以下の5つは、デザインとテクノロジーを組み合わせた企業だからこそできる、とても魅力的なウェブサイトの例です。
- Beyond
- Luminary
- RNO1
- Engine Digital
- Frank Digital
Beyond
Beyondはタイポグラフィを効果的に使っており、サイトをスクロールすると、縦横無尽に文字が動くギミックを採用。色使いは少しレトロな印象があるかもしれませんが、遊び心のあるデザインの強調に役立っています。スペースを交互に水平と垂直で使っている点も、同サイトの遊び心を表現できているといえるでしょう。
Luminary
Luminaryのウェブサイトは、文字ではなくデザインで魅力的に要点を伝えています。各セクションははっきりと分けられており、複数の色を使うことでそれぞれの情報をわかりやすく提供しています。
RNO1
RNO1のウェブサイトは、海を感じさせる青と紫の色使いとダイナミックなデザイン要素が特徴的です。カリフォルニアに拠点を置いている同社らしいデザインを使いつつ、ユーザーに的確に情報を伝えています。
Engine Digital
Engine Digitalのウェブサイトは余白を上手に使っています。ビジュアルの使用は控えめに、テキストは短めにすることで、ユーザーをサービスの核心へとスムーズに誘導しています。
Frank Digital
Frank Digitalは長方形をメインに使い、スペースを効率的に使いながらメッセージを伝えています。画像だけでなく動画も使うことで、スペースを無駄にせず情報を発信しています。
クリエイティブ・デジタルマーケティング会社
最後に、クリエイティブ・デジタルマーケティング業界のウェブサイトを2つ紹介します。
- Crowd
- Vrrb
Crowd
Crowdは文字ではなく動画で同社について紹介することにより、サイト内で情報が複雑にあふれてしまうことを避けています。同社のトレードマークであるオレンジは各要素の強調のために使われ、ユーザーが求めている情報を探し出す手助けをしてくれます。
Vrrb
Vrrbのウェブサイトは、スクロールするのが楽しくなるような遊び心が特徴です。各セクションに異なるデザインを適用し、動くテキストや入れ替わる画像を用いてユーザーを惹きつけています。
まとめ
魅力的でクリエイティブなIT・Web業界のウェブサイトデザインを紹介しました。これらのサイトを参考に、ぜひユーザーの心を惹きつけるウェブサイトを制作してみてください。
--------------
この記事は、 Digital Marketing Instituteに掲載された「8 Ways To Promote Corporate Social Responsibility On Social Media」を翻訳した内容です。
-------------